Fortune Teller
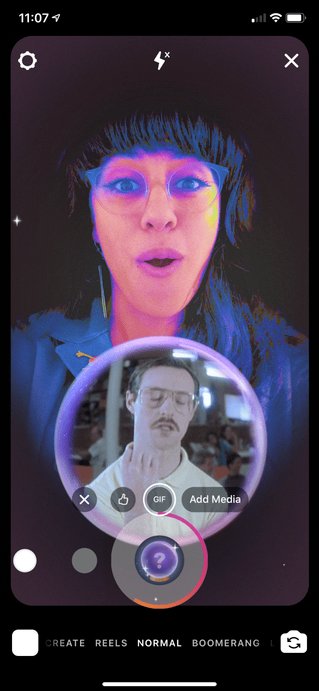
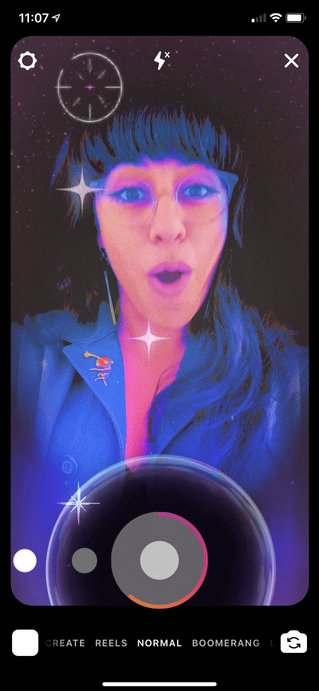
This first party Instagram Camera effect, Fortune Teller, is a randomized answer generator. Simply speak your question to the universe and you shall receive your answer from the cosmos… and by cosmos, I of course mean a series of variables randomly generated by a computer.
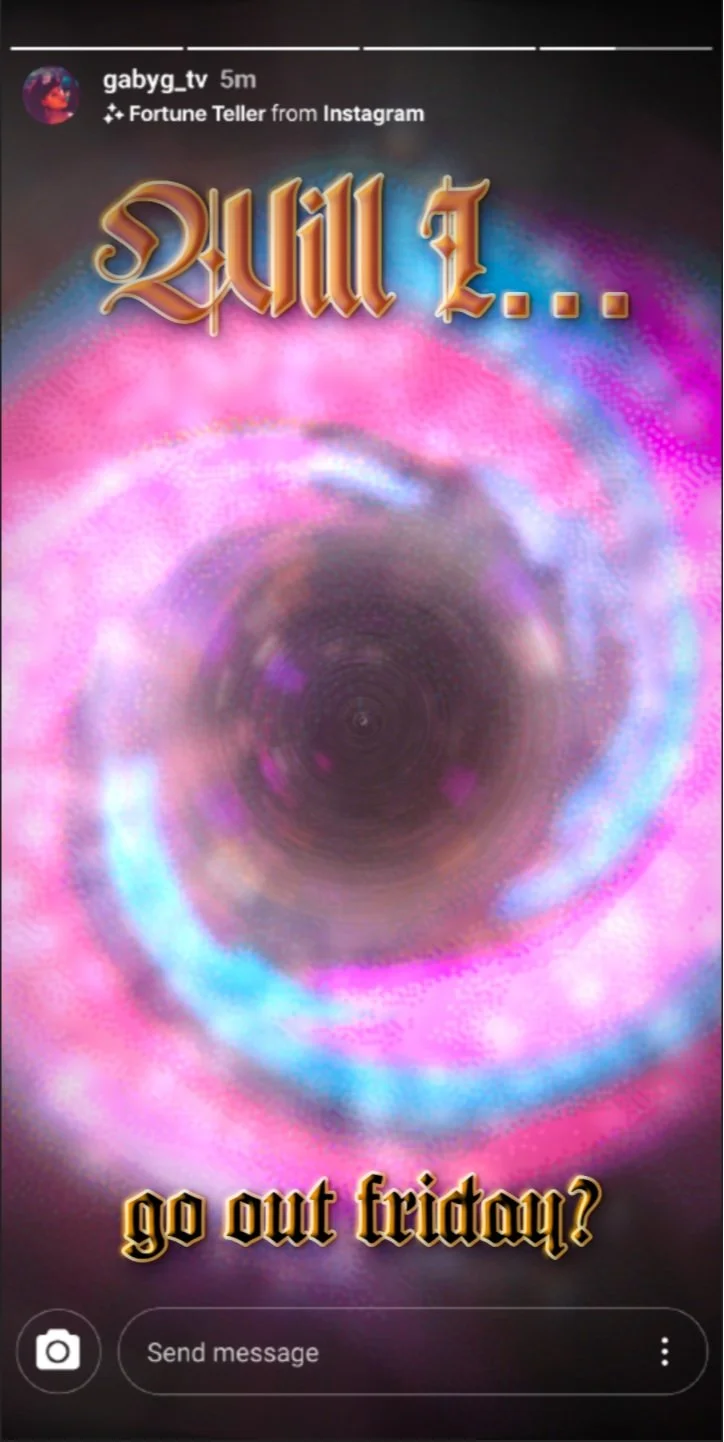
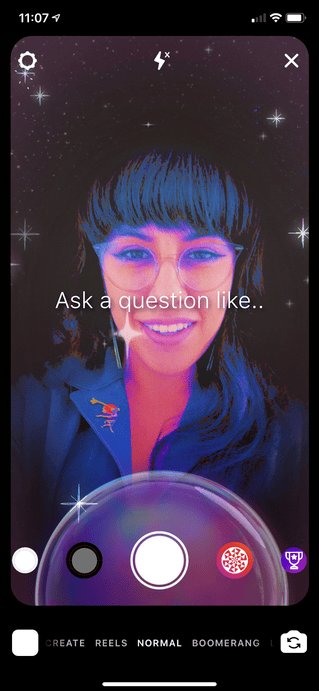
Ask your question.. receive your answer 🔮✨
With this effect we wanted to create the sense of surprise and delight while pushing the boundaries of our latest AR technology.
As I was the one who carried this idea from its conception all the way through to delivery, I can say that it was a jour-ney. Initially, the generated answers were going to be a series of gifs, pulled from GIPHY.com directly. This is reflected in the creation flow storyboards below (credit to all those wonderful artists on GIPHY that level up any and every Story upload on Instagram!) This was later changed to emoji’s as they were perceived as the most universally recognizable symbols.
However, as life would have it… and by life I mean a various array of unforeseen policy blocks, technical restraints & world-wide pandemic explosions we went through many, many, maany rounds to ship the delightful version you see above! Surprise! We prevailed, and I’m very proud of the end result!
-

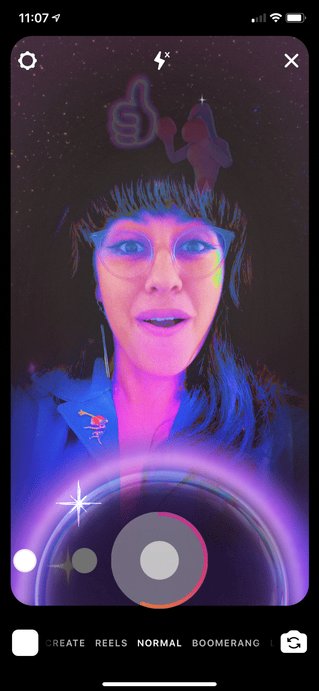
Text box entry point to input a question
-

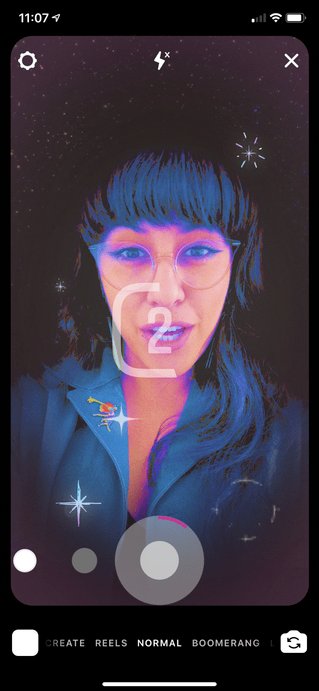
Warp-Zoom into forehead Transition
-

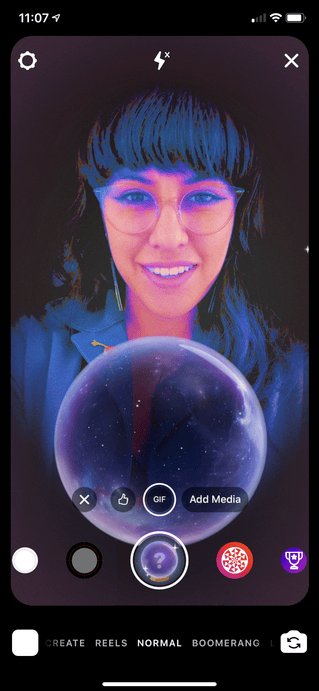
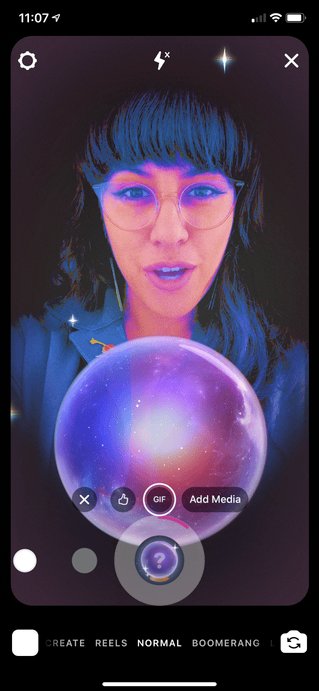
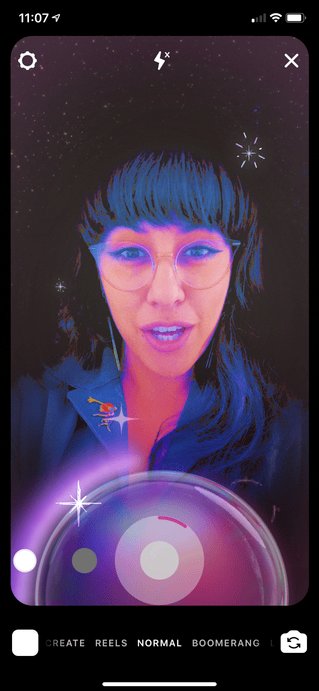
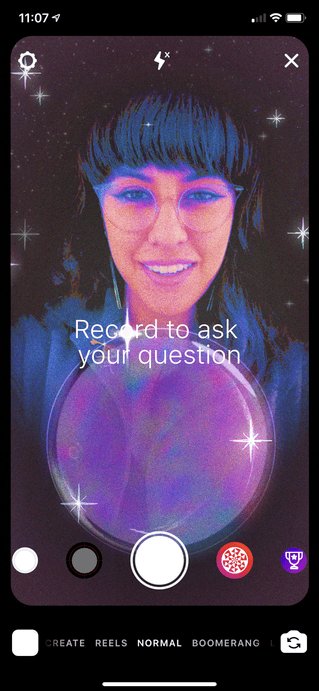
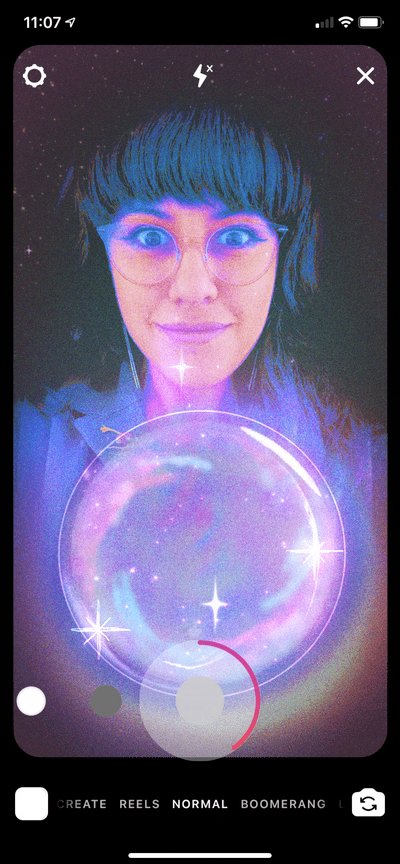
Enter the cosmos
-

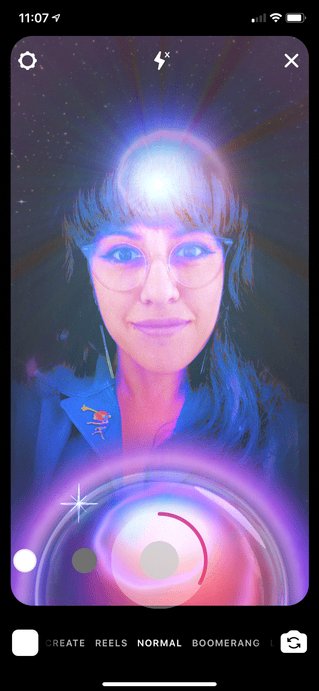
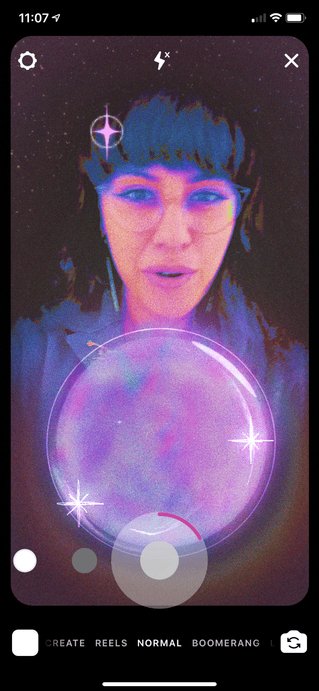
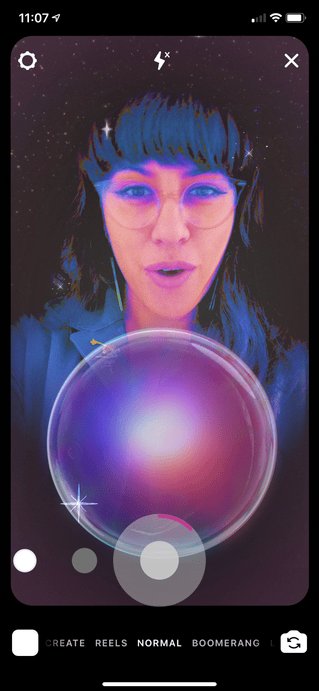
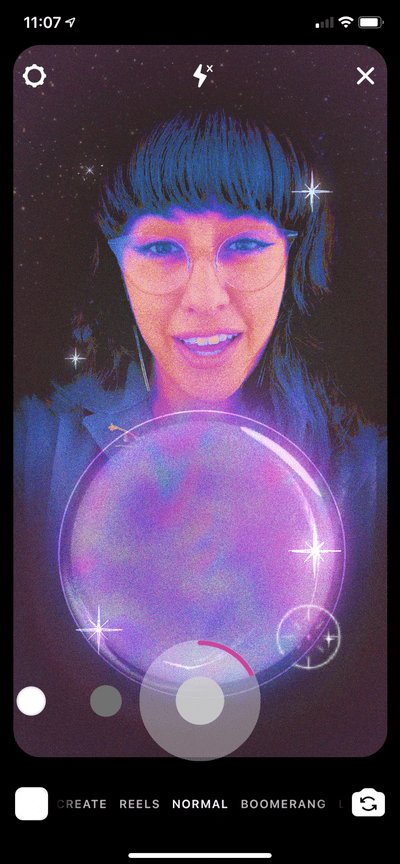
Swirl animation into answer
-

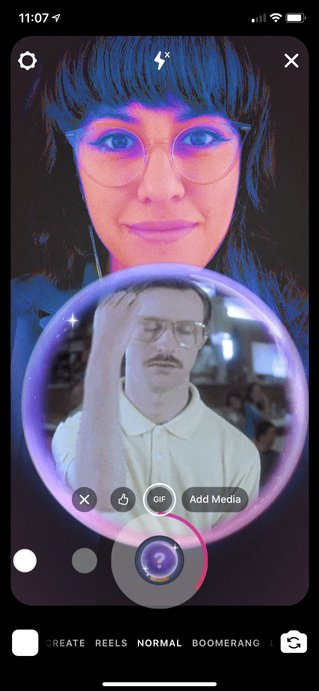
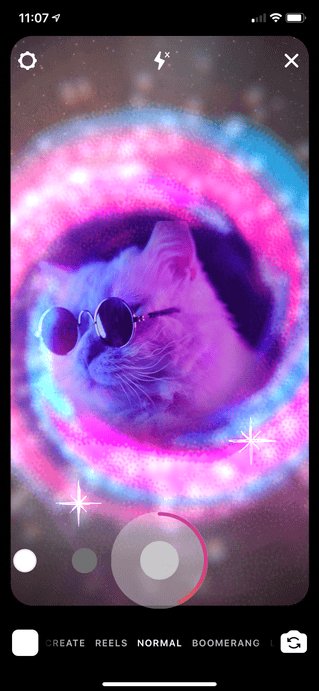
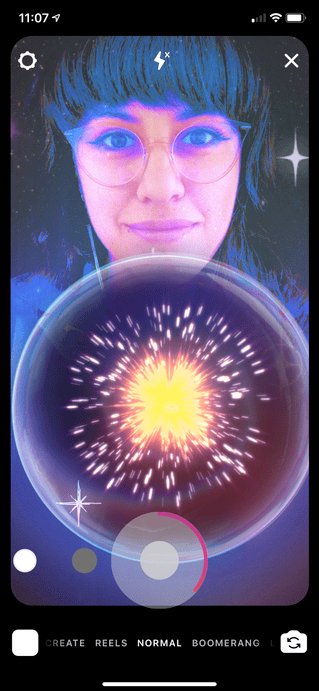
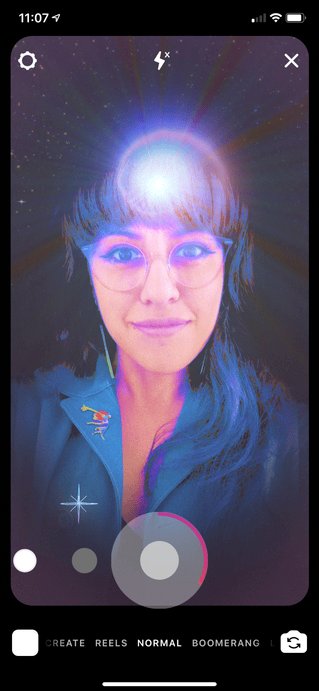
Reveal answer
-

Cut back to user for reaction
The text input entry point was removed due to technical constraints regarding translation (our reach would be significantly limited without having proper translation).
We also felt there was a lot of merit in the users reaction and so ensured the users reaction was captured in the answer reveal state. The boards below reflect those changes.

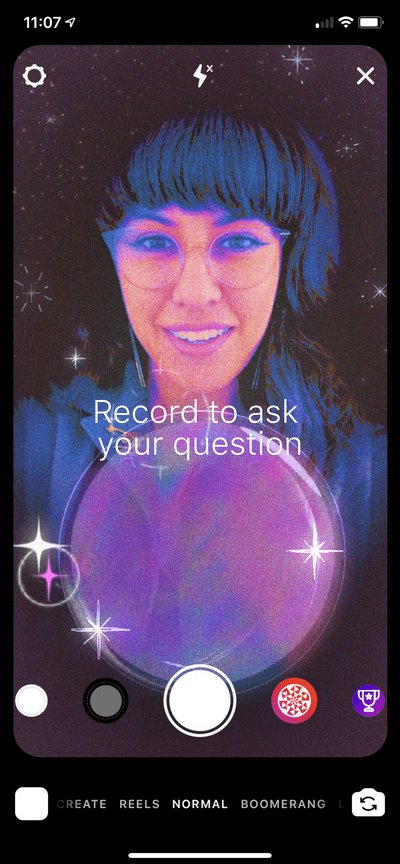
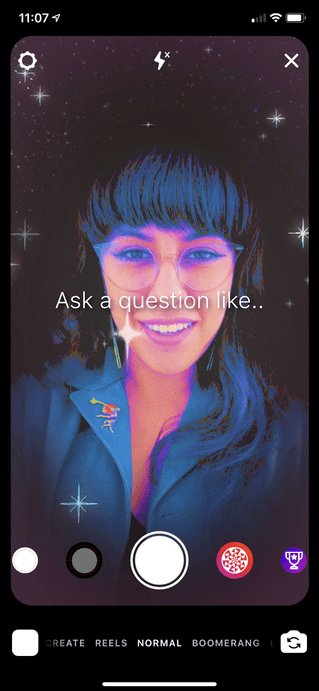
We started designing deeper into what the question state would look like and how the NUX (New User Experience) would surface. How much text and visual ‘framing’ did we need to put on screen to convey the objective of this effect? Did the user need a visual timer to inform them how long they had to ask a question? Should the answer reveal as text, still images, or would iconography be enough?
At this stage we also started paring down design elements to support that ‘surprise and delight’ moment for the answer reveal, these ended up working out great.
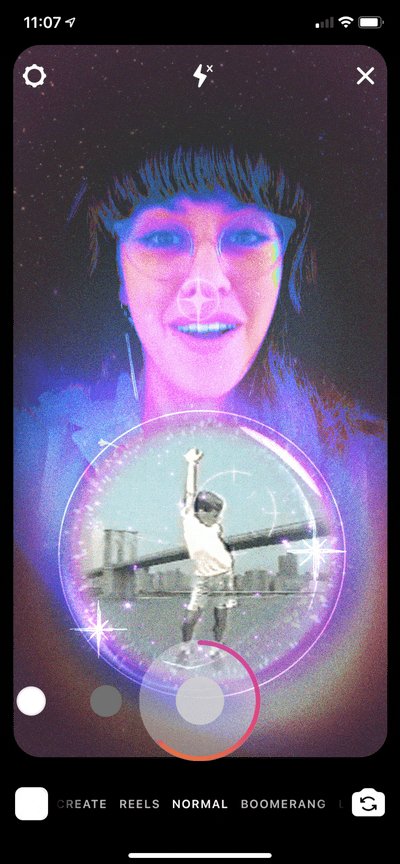
However, once this concept moved from design boards to a prototype we very quickly realized that compositionally, the crystal ball in the lower third was just not going to work. The crystal ball was sharing real estate with where a thumb would land when recording a video. Designing for mobile, there is very limited screen space and although compositionally placing the answer on the lower third felt right, we had to adjust.
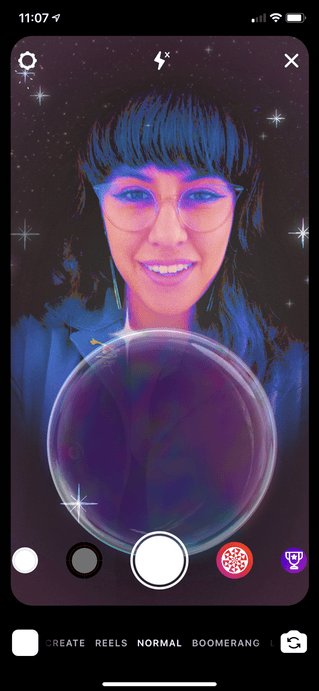
As such, we utilized our face tracking capability to ‘tie’ the crystal ball offset from the face. This was user interaction design choice. We observed that if any part of the crystal ball was obscured, users tended to move the phone around, usually closer to see the screen better, and that slight undulation of the ball in response to the movement was usually enough to cue the user in to framing themselves into their own composition.
Below is just a fragment of the mock ups I made exploring all the different variables of this effect.






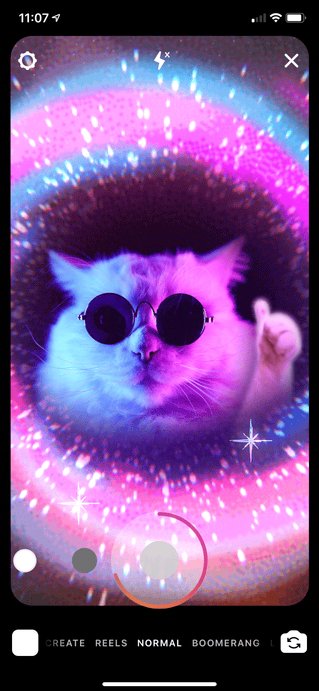
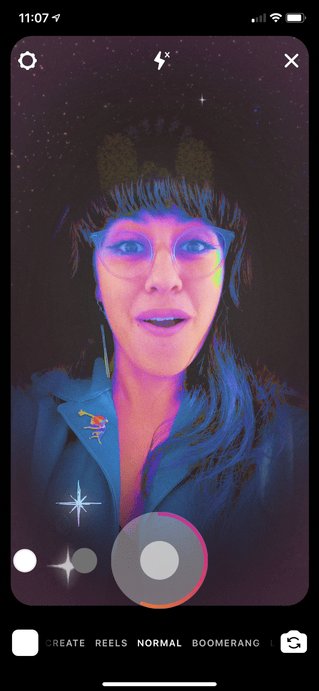
To the left, is the very first mock up I made to convey the energy of this effect (sound on).
To the right, is a recording of the launched effect on IG. It’s where we landed after all the design iterations, tech blockers and policy concerns.
We had plans to do a V2 of this effect when we finally got the Giphy capability unlocked on the tech side, however our teams priorities changed and life moved on.
Although I am very proud of the high level of quality and design we reached in the end, there really is something so fun about that initial concept that still brings a smile to my face every time I watch it.
